在复杂的 Django Project 中,可以会存在多个 Django App,如果科学地管理我们的 HTML页面非常重要。
步骤
虽然我们有多个Django App,但是templates根文件夹与Django Project应该是一对一的关系,而不是在每个 django App 中都有一个属于这个 App 自己的templates根文件夹。
配置 templates 的路径
在Django Project 的 settings.py中指定 templates:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
添加 HTML模板和 HTML 页面
在项目的根目录下创建一个 templates 文件夹文件夹:
$ mkdir templates
在 templates 文件夹中定义一个 base.html:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}base{% endblock %}</title>
<link href="{% static 'test.js' %}" rel="stylesheet">
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>
在 templates 文件夹中定义一个 a.html:
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}a's title{% endblock %}
{% block content %}
a's body
{% endblock %}
在 templates 文件夹中定义一个 a.html:
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}b's title{% endblock %}
{% block content %}
b's body
{% endblock %}
添加路由配置
在 settings.py 中定义全局路由:
from django.conf.urls import url, include
urlpatterns = [
url(r'^hello/', include('hello.urls')),
url(r'^hello2/', include('hello2.urls')),
]
在 hello/urls.py 中定义hello App 的路由:
from django.conf.urls import url
from hello import views
urlpatterns = [
url(r'^a/$', views.a),
]
在 hello2/urls.py 中定义hello2 App 的路由:
from django.conf.urls import url
from hello2 import views
urlpatterns = [
url(r'^b/$', views.b),
]
添加Views
定义 hello 的 views.py:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def a(request):
return render(request, 'a.html')
定义 hello2 的 views.py:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render
# Create your views here.
def b(request):
return render(request, 'b.html')
文件结构
此时的文件结构:
$ tree
├── TestDjango
│ ├── ...
├── hello
│ ├── ...
├── hello2
│ ├── ...
├── templates
├── base.html
├── a.html
└── b.html
├── static
│ └── test.js
└── ...
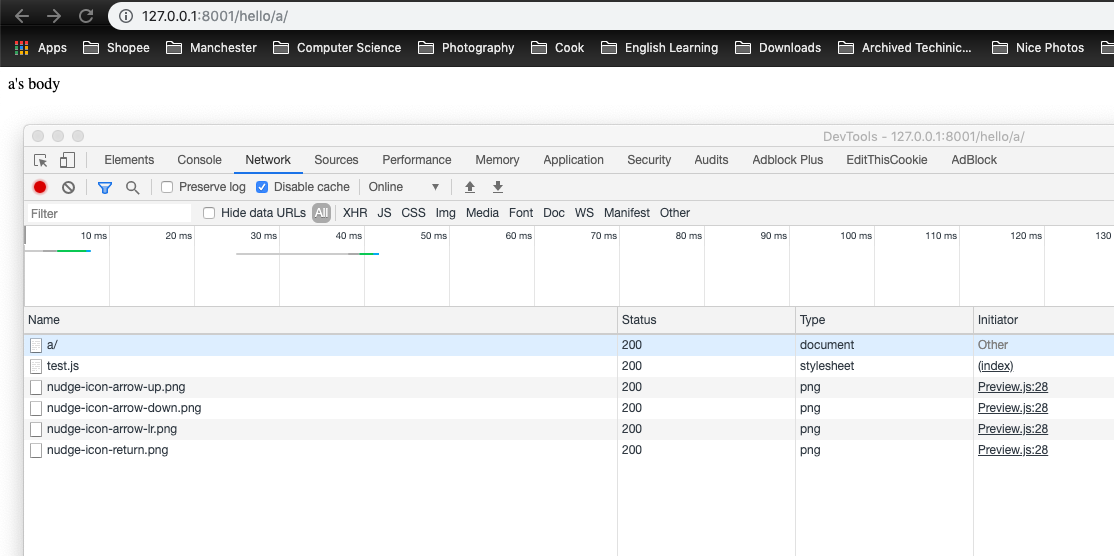
当访问 http://127.0.0.1:8001/hello/a/ 时: