JSON 定义
JSON (JavaScript Object Notation) is an open standard file format and data interchange format that uses human-readable text to store and transmit data objects consisting of attribute–value pairs and arrays (or other serializable values).
It is a common data format with a diverse range of functionality in data interchange including communication of web applications with servers.
JSON is a language-independent data format. It was derived from JavaScript, but many modern programming languages include code to generate and parse JSON-format data. JSON filenames use the extension .json.
JSON is a text format that is completely language independent but uses conventions that are familiar to programmers of the C-family of languages, including C, C++, C#, Java, JavaScript, Perl, Python, and many others. These properties make JSON an ideal data-interchange language.
Data Format / Data Representation
什么是格式?就是描述你的数据要怎么表示的规范,举个栗子,有个人叫“二百六”,身高“160cm”,体重“60kg”,现在你要将这个人的这些信息传给别人,你有很多种选择:
- 姓名“二百六”,身高“160cm”,体重“60kg”
- name=“二百六”&height=“160cm”&weight=“60kg”
- {“name”:“二百六”,“height”:160,“weight”:60}
- ……
以上所有选择,传递的数据本质都是一样的,但是你可以看到形式是可以各式各样的,这称为data representation。
这就是通过不同格式进行格式化后得到的数据,JSON是其中一种的格式化的方式,也可以说是其中的一种格式,或者说一种data representation。
SON的构成
JSON只由以下两种结构构成:
- “名称/值”对的集合(A collection of name/value pairs),通常称为对象(object)
- 值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)
具体来说:
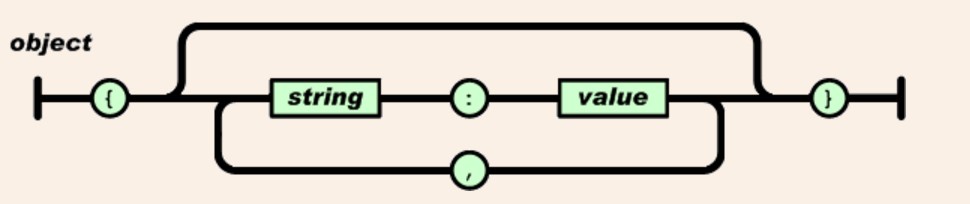
对象(object)
- 每一个对象都由一个或多个无序的键值对(name/value)组成
- 每一个对象由“{”开始,并以“}”结尾
- 在对象的任何一个键值对中,键(name)都由字符串组成,且字符串需要用“"”和“"”包裹
- 在对象的任何一个键值对中,键(name)之后都跟着一个“:”,且键值对与键值对之间使用“,“分隔

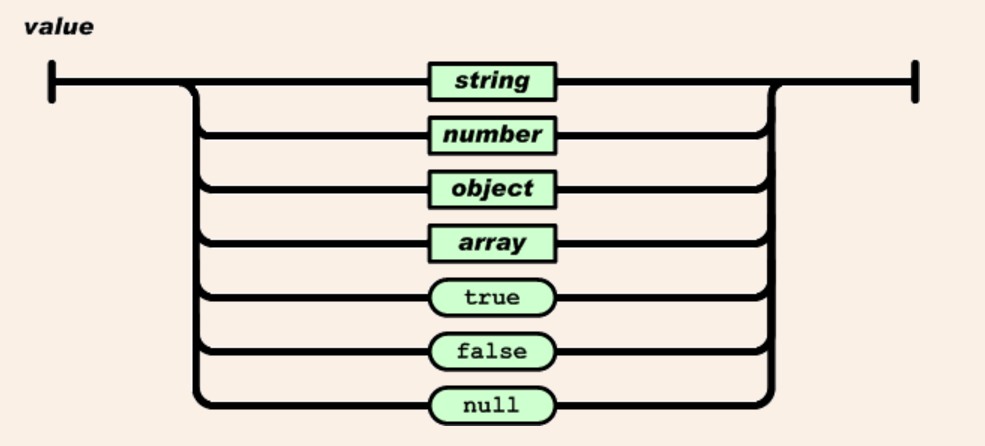
值(value)
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。而且,这些结构可以相互嵌套。

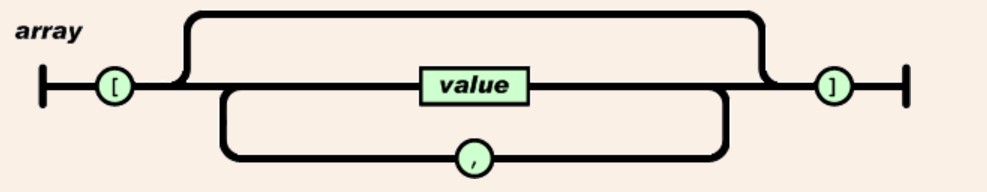
数组(array)
- 数组是一个有序集合,以一个“[”开头,并以一个“]”结尾
- 数组之间的每个元素以“,”分隔

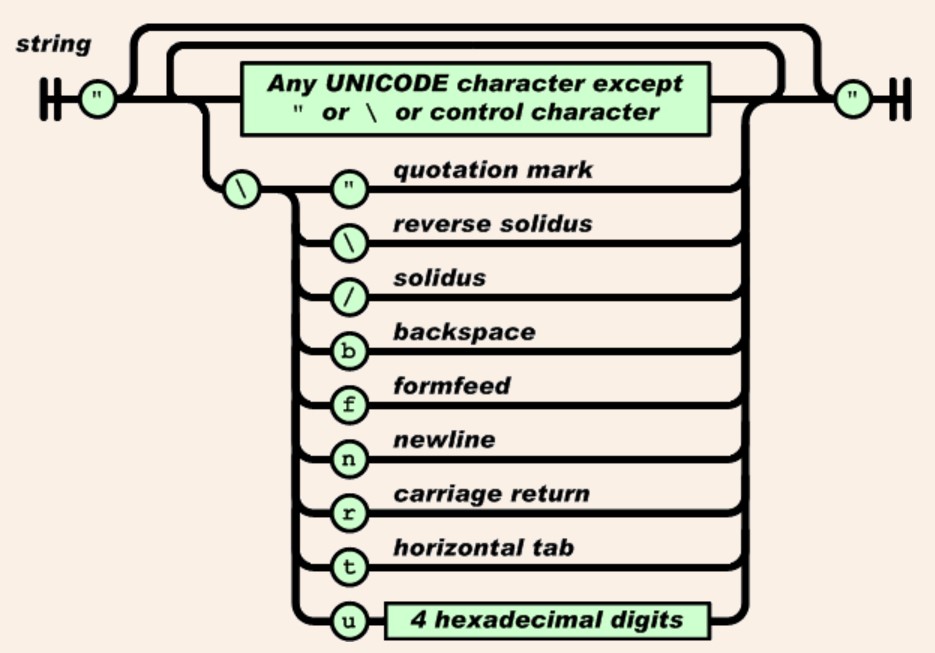
字符串(string)
- 字符串(string)是由双引号包围的任意数量Unicode字符的集合
- 使用反斜线(“\”)转义
- 一个字符(character)即一个单独的字符串(character string)。

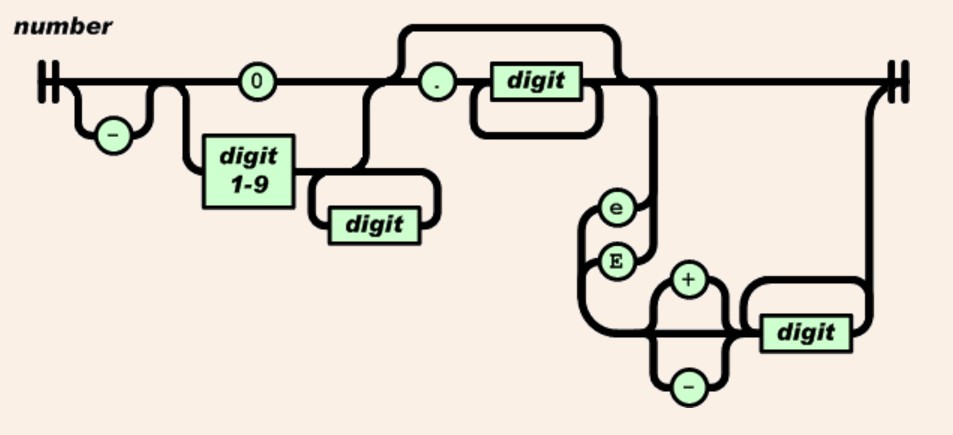
数值(number)

JSON与XML
在JSON之前,有一个数据格式叫XML,现在还是广泛在用,但是JSON更加轻量,如XML需要用到很多标签。
我将举一个例子,分别用XML和JSON来描述同一份数据:
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
{
"name": "中国",
"province": [{
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
你可以明显看到XML格式的数据中标签本身占据了很多空间,而JSON比较轻量,即相同数据,以JSON的格式占据的带宽更小,这在有大量数据请求和传递的情况下是有明显优势的。