Environment
环境变量 (Environment Variable)
Globals (Global Variable)
Script
Pre-request scripts
在遇到有依赖的接口时,比如需要登录或者需要从前一个接口的结果中获取参数时,我们往往需要在该请求前先发送一下所依赖的请求,我们可以在Pre-request script中使用pm.sendRequest实现。
或者,我们的 API 使用一种在 Postman 中未定义的 Authentication 方式进行 auth(需要基于每次都基于 HTTP body 和 secretToken 计算出一个 signature,并把这个计算出的 signature 放在 HTTP 的 Header 中),这时候,就可以把这个计算 signature 的逻辑放在Pre-request scripts,从而进一步提高我们 API 测试的效率。
在 Pre-request scripts允许我们写任何的 JavaScript 代码,扩展性极强。
发送GET请求
const url = 'http://115.28.108.130:5000/api/user/getToken/?appid=136425';
// 发送get请求
pm.sendRequest(url, function (err, res) {
console.log(err ? err : res.text()); // 控制台打印请求文本
});
可以配合 pm.environment.set(key:value) 来将响应中的数据保存到环境变量中以供本次请求使用。
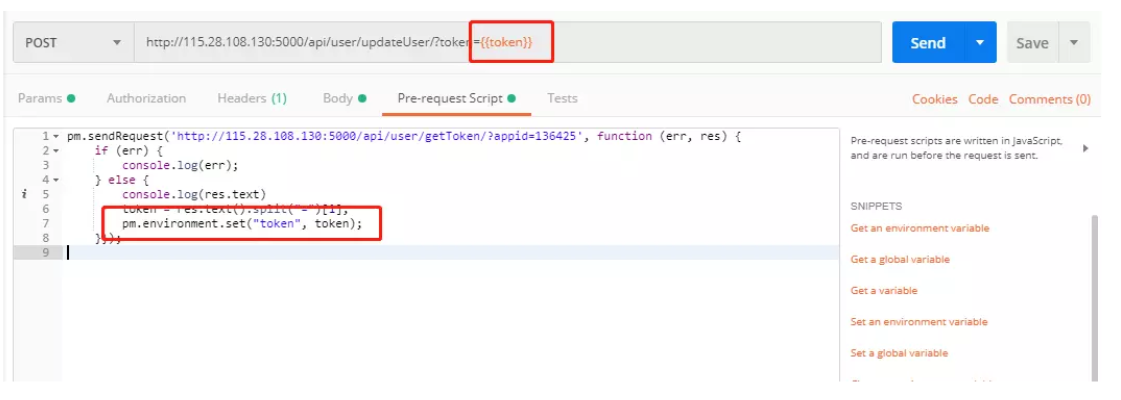
示例(使用请求前脚本获取token并使用):

发送表单格式Post请求
//构造一个登录请求
const loginRequest = {
url: 'http://115.28.108.130:5000/api/user/login/',
method: "POST",
body: {
mode: 'urlencoded', // 模式为表单url编码模式
urlencoded: 'name=张三&password=123456'
}
};
// 发送请求
pm.sendRequest(loginRequest, function (err, res) {
console.log(err ? err : res.text());
});
输出信息可以通过点击Postman菜单栏 ->view-> Show Postman Console,打开控制台查看(先打开控制台,再发送请求)。
使用HMAC SHA256
核心代码:
var hash = CryptoJS.HmacSHA256("Message", "secret");
var hashInBase64 = CryptoJS.enc.Base64.stringify(hash);
https://github.com/acquia/http-hmac-postman/blob/master/src/prerequestscript.js
https://gist.github.com/DinoChiesa/75796b27828cf8e15c91
https://github.com/acquia/http-hmac-postman
https://gist.github.com/DinoChiesa/75796b27828cf8e15c91
Authorization(授权)/ Authentication(认证)
Inheriting auth
Specifying authorization details
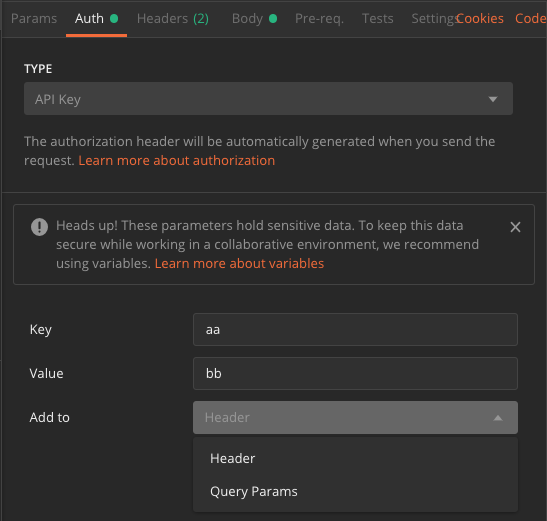
API Key
可以将一对 key-value添加在 Header 或者Query Params中。

Bearer token
添加之后,Postman 会在 Header 中增加一个 key-value,其中 key 为 authorization,value 为Bearer JpywakNgvqVesTzBSeQ3scZewOj0oP
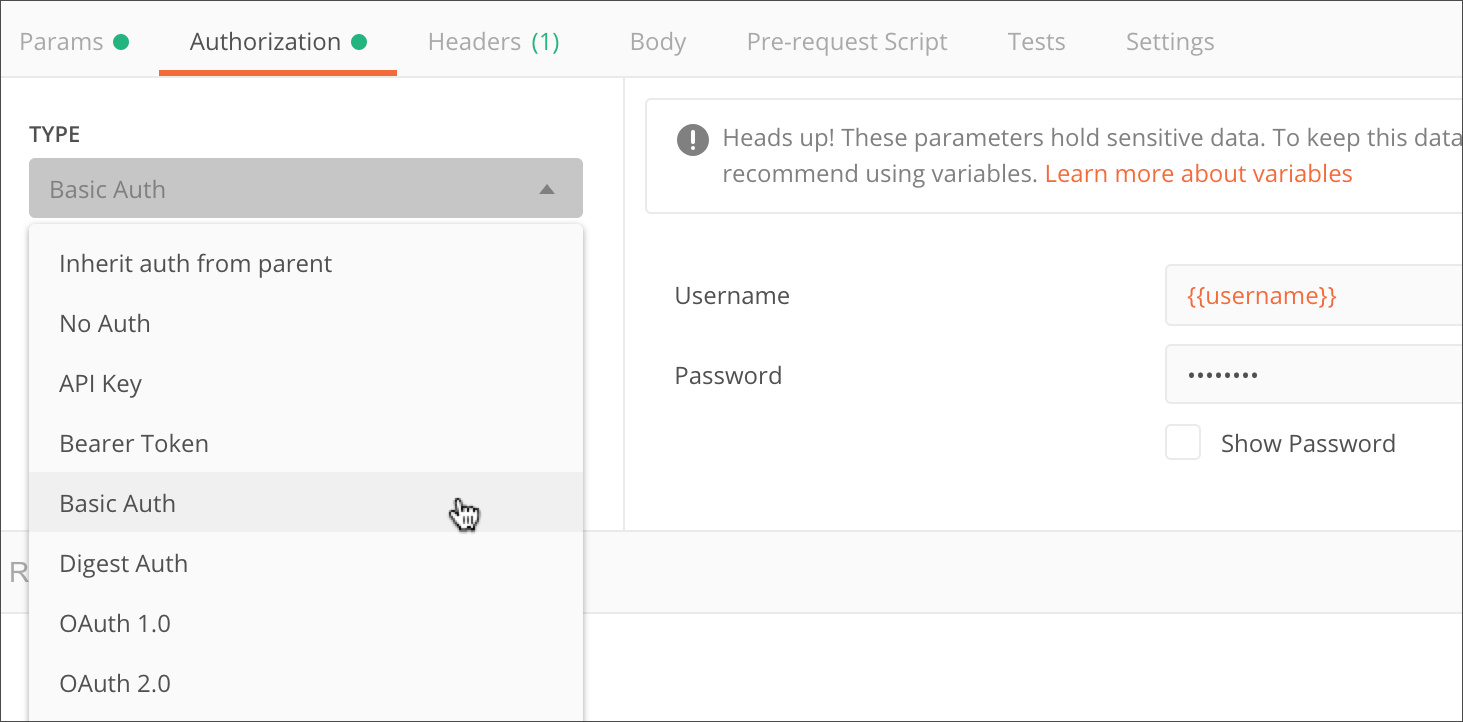
Basic auth
Basic authentication involves sending a verified username and password with your request. In the request Authorization tab, select Basic Auth from the Type dropdown list.

Enter your API login details in the Username and Password fields—for additional security you can store these in variables.
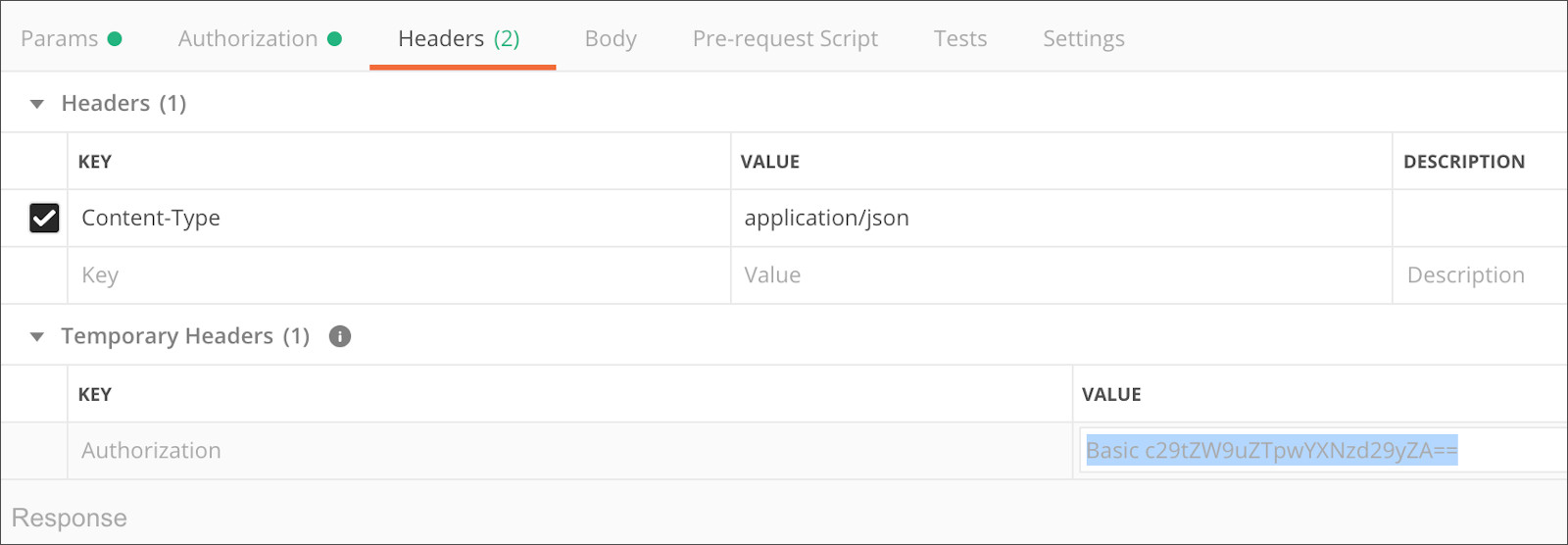
Click Preview Request to see how Postman will append your basic auth details to the request. In the request Headers, you will see that the Authorization header is being passed a Base64 encoded string representing your username and password values, appended to the text “Basic " as follows:
Basic <Base64 encoded username and password>

Digest auth
OAuth 1.0
Mock Server
Reference
- Authorization - https://learning.getpostman.com/docs/postman/sending-api-requests/authorization/
- Postman Sandbox API reference - https://learning.getpostman.com/docs/postman/scripts/postman-sandbox-api-reference/
- https://www.jianshu.com/p/b1b9a049f56a
- https://www.jianshu.com/p/9481387c7cd7