我们以使用 Python 为例。
Components
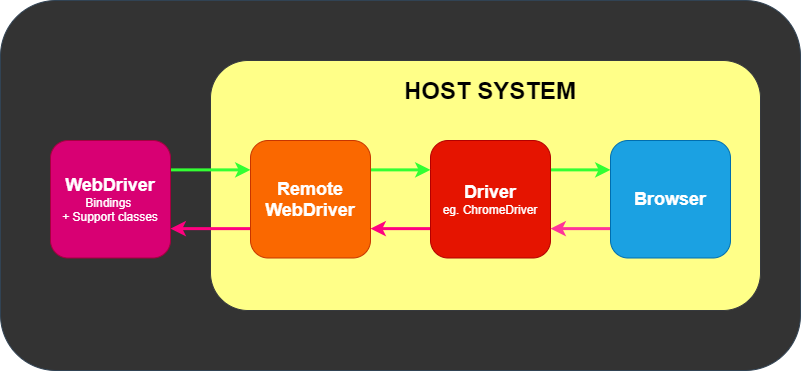
At its minimum, WebDriver talks to a browser through a driver. Communication is two way: WebDriver passes commands to the browser through the driver, and receives information back via the same route.

The driver is specific to the browser, such as ChromeDriver for Google’s Chrome/Chromium, GeckoDriver for Mozilla’s Firefox, etc. The driver runs on the same system as the browser. This may, or may not be, the same system where the tests themselves are executing.
This simple example above is direct communication. Communication to the browser may also be remote communication through Selenium Server or RemoteWebDriver. RemoteWebDriver runs on the same system as the driver and the browser.

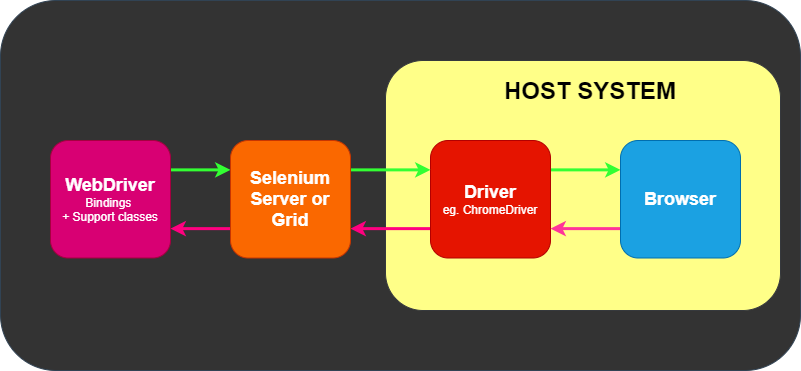
Remote communication can also take place using Selenium Server or Selenium Grid, both of which in turn talk to the driver on the host system

Install
pip3 install selenium
由于Selenium需要对浏览器进行操作,因此除了Selenium,我们还需要下载浏览器驱动。
我选用的是Chrome浏览器,因此需要下载Chrome对应的驱动,我使用的驱动是ChromeDriver,从https://sites.google.com/chromium.org/driver/home?authuser=0 可以下载。
然后把ChromeDriver 的binary放在 $PATH 中。
测试:
import time
from selenium import webdriver
# driver = webdriver.Chrome('/path/to/chromedriver') # Optional argument, if not specified will search path.
driver = webdriver.Chrome()
driver.get('https://www.musicbed.com/')
Browser
Navigation
# 后退
driver.back()
# forward
driver.forward()
# refresh
driver.refresh()
# navigate
driver.get("https://selenium.dev")
JavaScript alerts, prompts and confirmations
https://www.selenium.dev/documentation/webdriver/browser/alerts/
Cookie
https://www.selenium.dev/documentation/webdriver/browser/cookies/
Windows
https://www.selenium.dev/documentation/webdriver/browser/windows/
Elementis
Locating Elements
Traditional Locators
Selenium provides support for these 8 traditional location strategies in WebDriver:
| Locator | Description |
|---|---|
| class name | Locates elements whose class name contains the search value (compound class names are not permitted) |
| css selector | Locates elements matching a CSS selector |
| id | Locates elements whose ID attribute matches the search value |
| name | Locates elements whose NAME attribute matches the search value |
| link text | Locates anchor elements whose visible text matches the search value |
| partial link text | Locates anchor elements whose visible text contains the search value. If multiple elements are matching, only the first one will be selected. |
| tag name | Locates elements whose tag name matches the search value |
| xpath | Locates elements matching an XPath expression |
Relative Locators
Selenium 4 introduces Relative Locators (previously called as Friendly Locators). These locators are helpful when it is not easy to construct a locator for the desired element, but easy to describe spatially where the element is in relation to an element that does have an easily constructed locator.
refer to https://www.selenium.dev/documentation/webdriver/elements/locators/
Finders
from selenium.webdriver.common.by import By
driver.find_element(By.XPATH, '//button[text()="Some text"]')
driver.find_elements(By.XPATH, '//button')
https://www.selenium.dev/documentation/webdriver/elements/finders/
Interaction
There are only 5 basic commands that can be executed on an element:
- click (applies to any element)
- send keys (only applies to text fields and content editable elements)
- clear (only applies to text fields and content editable elements)
- submit (only applies to form elements)
- select (see Select List Elements)
向文本框中输入文字
在我们使用Selenium时,最经常进行的操作之一就是向文本框中输入内容。Selenium输入内容时是通过模拟键盘敲击进行输入的,内容的输入可通过send_keys方法来完成。下图所示的为在我的博客中点击搜索按钮并输入搜索内容的代码。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
driver = webdriver.Firefox()
# Navigate to url
driver.get("http://www.google.com")
# Enter "webdriver" text and perform "ENTER" keyboard action
driver.find_element(By.NAME, "q").send_keys("webdriver" + Keys.ENTER)
Clear
The element clear command resets the content of an element. This requires an element to be editable, and resettable. Typically, this means an element is an input element of a form with a text type or an element with acontent-editable attribute. If these conditions are not met, an invalid element state error is returned.
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# Navigate to url
driver.get("http://www.google.com")
# Store 'SearchInput' element
SearchInput = driver.find_element(By.NAME, "q")
SearchInput.send_keys("selenium")
# Clears the entered text
SearchInput.clear()
Information
refer to https://www.selenium.dev/documentation/webdriver/elements/information/
# 当前网址
driver.current_url
# get current url
driver.current_url
Is Displayed
This method is used to check if the connected Element is displayed on a webpage. Returns a Boolean value, True if the connected element is displayed in the current browsing context else returns false.
This functionality is mentioned in, but not defined by the w3c specification due to the impossibility of covering all potential conditions. As such, Selenium cannot expect drivers to implement this functionality directly, and now relies on executing a large JavaScript function directly. This function makes many approximations about an element’s nature and relationship in the tree to return a value.
# Navigate to the url
driver.get("https://www.google.com")
# Get boolean value for is element display
is_button_visible = driver.find_element(By.CSS_SELECTOR, "[name='login']").is_displayed()
Select Lists
https://www.selenium.dev/documentation/webdriver/elements/select_lists/
Waiting Strategy
Explicit wait
Explicit waits are available to Selenium clients for imperative, procedural languages. They allow your code to halt program execution, or freeze the thread, until the condition you pass it resolves. The condition is called with a certain frequency until the timeout of the wait is elapsed. This means that for as long as the condition returns a falsy value, it will keep trying and waiting.
Since explicit waits allow you to wait for a condition to occur, they make a good fit for synchronising the state between the browser and its DOM, and your WebDriver script.
To remedy our buggy instruction set from earlier, we could employ a wait to have the findElement call wait until the dynamically added element from the script has been added to the DOM:
from selenium.webdriver.support.ui import WebDriverWait
def document_initialised(driver):
return driver.execute_script("return initialised")
driver.navigate("file:///race_condition.html")
WebDriverWait(driver, timeout=10).until(document_initialised)
el = driver.find_element(By.TAG_NAME, "p")
assert el.text == "Hello from JavaScript!"
Implicit wait
There is a second type of wait that is distinct from explicit wait called implicit wait. By implicitly waiting, WebDriver polls the DOM for a certain duration when trying to find any element. This can be useful when certain elements on the webpage are not available immediately and need some time to load.
Implicit waiting for elements to appear is disabled by default and will need to be manually enabled on a per-session basis. Mixing explicit waits and implicit waits will cause unintended consequences, namely waits sleeping for the maximum time even if the element is available or condition is true.
Warning: Do not mix implicit and explicit waits. Doing so can cause unpredictable wait times. For example, setting an implicit wait of 10 seconds and an explicit wait of 15 seconds could cause a timeout to occur after 20 seconds.
An implicit wait is to tell WebDriver to poll the DOM for a certain amount of time when trying to find an element or elements if they are not immediately available. The default setting is 0, meaning disabled. Once set, the implicit wait is set for the life of the session.
driver = Firefox()
driver.implicitly_wait(10)
driver.get("http://somedomain/url_that_delays_loading")
my_dynamic_element = driver.find_element(By.ID, "myDynamicElement")
FluentWait
FluentWait instance defines the maximum amount of time to wait for a condition, as well as the frequency with which to check the condition.
Users may configure the wait to ignore specific types of exceptions whilst waiting, such as NoSuchElementException when searching for an element on the page.
driver = Firefox()
driver.get("http://somedomain/url_that_delays_loading")
wait = WebDriverWait(driver, timeout=10, poll_frequency=1, ignored_exceptions=[ElementNotVisibleException, ElementNotSelectableException])
element = wait.until(EC.element_to_be_clickable((By.XPATH, "//div")))