Approach 1 - 利用Node引擎动态调试TypeScript代码
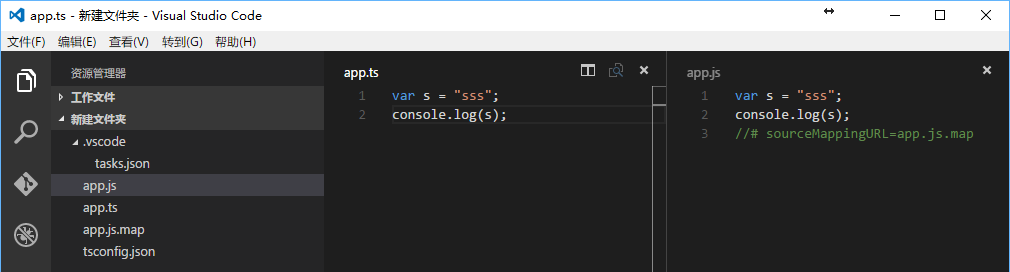
以Visual Studio Code为例,构建一个TypeScript项目,新建一个tsconfig.json配置文件,新建一个app.ts TypeScript文件。其实在tsconfig.json中需将sourceMap属性设置为true(以指定tsc生成.ts对应的.map文件)。
tsconfig.json文件配置参考:
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"module": "amd",
"removeComments": false,
"sourceMap": true
}
}
对ts代码进行编译(Ctrl+Shift+B)。

{
"version": "0.2.0",
"configurations": [
{
"name": "Launch TypeScript",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/app.ts",
"sourceMaps": true,
"outDir": null
}
]
}
tasks.json文件配置如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "silent",
"problemMatcher": "$tsc"
}
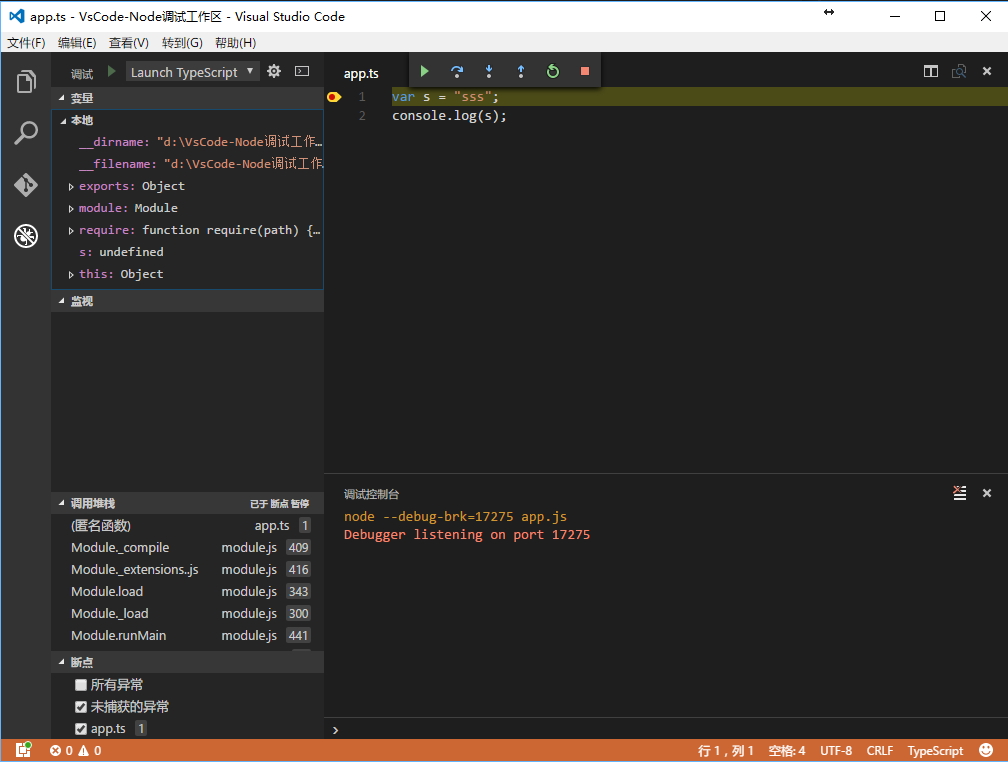
配置完成后,F5启动调试,即可使用node对TypeScript代码进行动态调试。

Approach 2 - 在浏览器中动态调试TypeScript代码
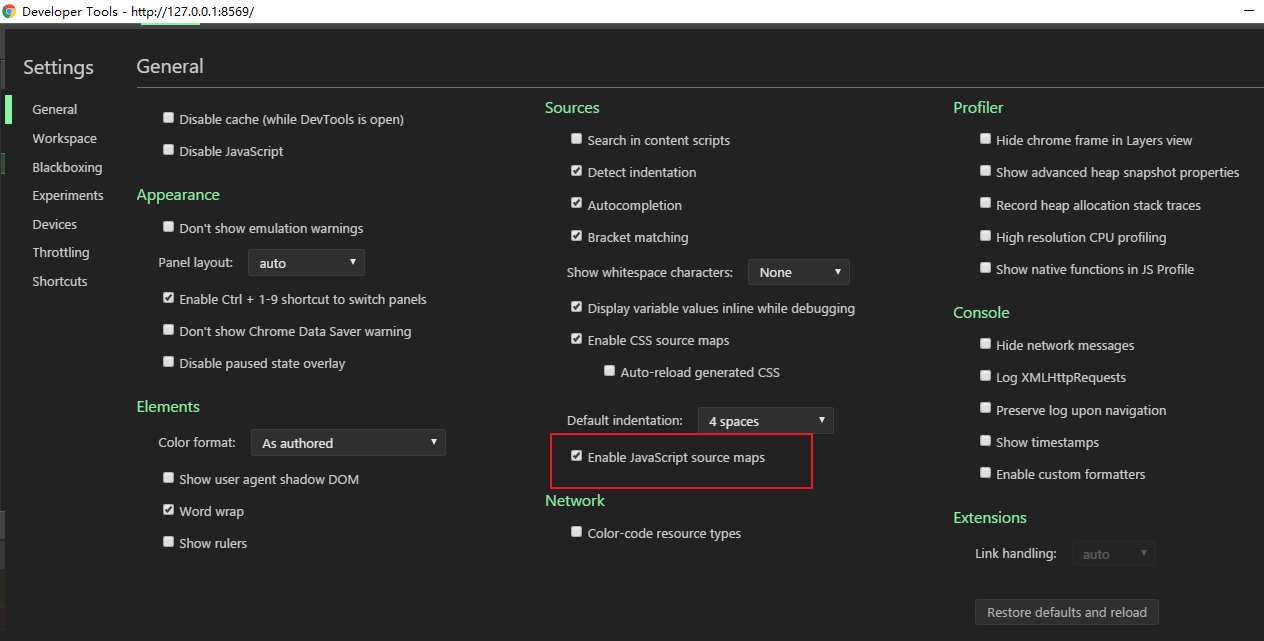
以Chrome调试环境为例,在Developer Tools中,打开SourceMap开关以自动识别关联.js和.ts文件,.map文件可由tsc(TypeScript编译器)生成,用于将生成的.js文件与源.ts文件进行关联。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>TypeScript HTML App</title>
<script src="app.js"></script>
</head>
<body>
<h1>TypeScript HTML1 App</h1>
<div id="content"></div>
</body>
</html>
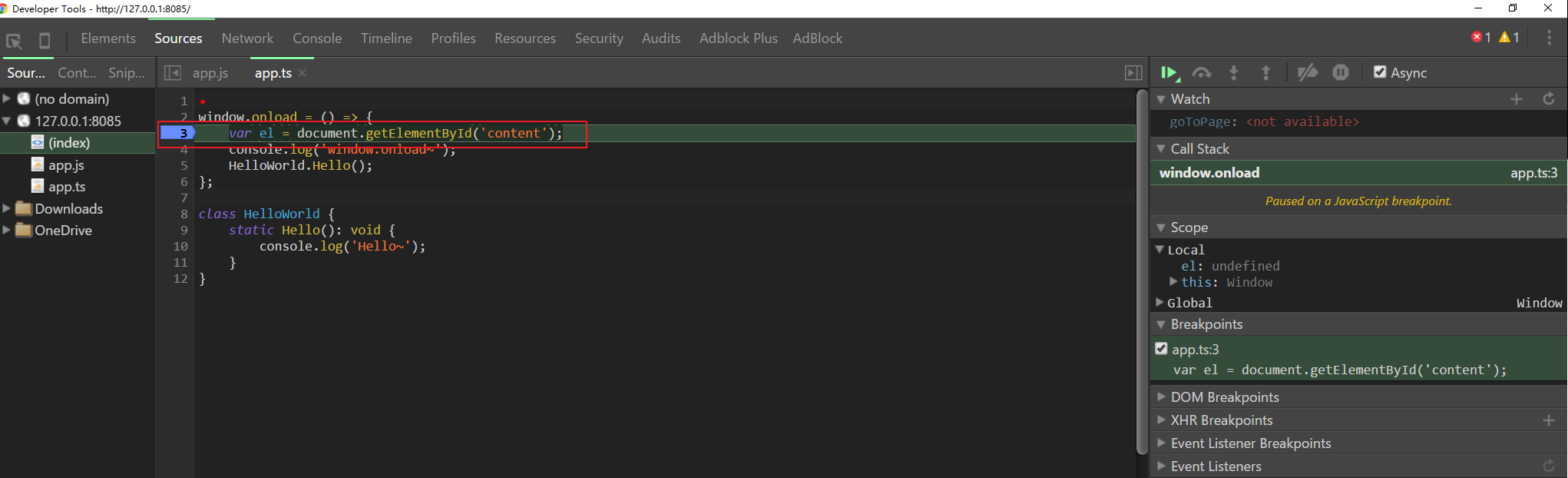
app.ts如下:
window.onload = () => {
var el = document.getElementById('content');
console.log('window.onload~');
HelloWorld.Hello();
};
class HelloWorld {
static Hello(): void {
console.log('Hello~');
}
}

此方法可用于调试已部署于Server的TypeScript代码,若在开发环境下需要在调试过程中对TypeScript代码进行修改,推荐使用以下调试方式。
Approach 3 - 在Visual Studio 2015开发环境中进行TypeScript代码调试
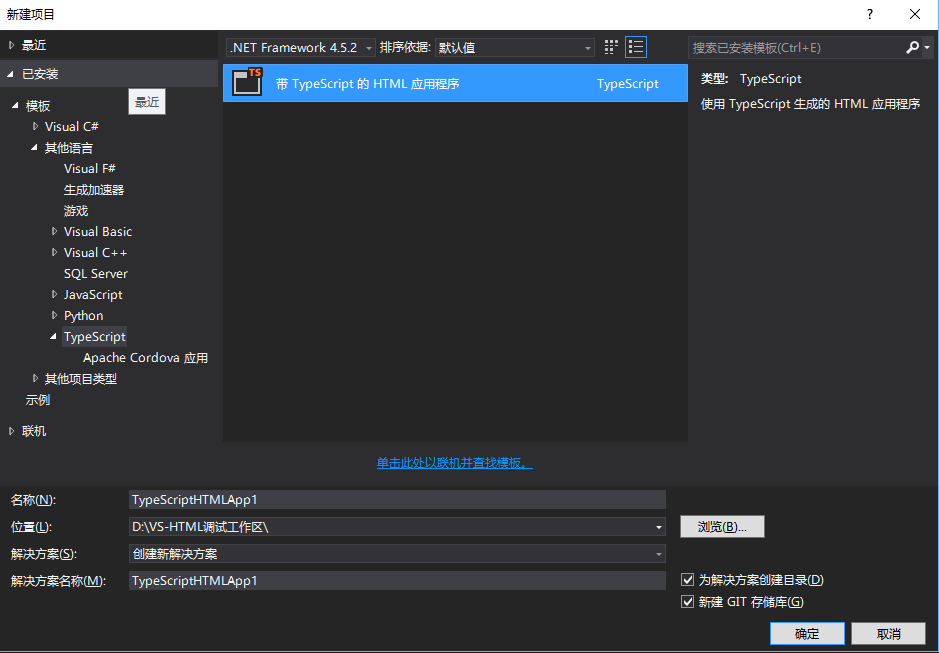
在Visual Studio 2015中新建一个TypeScript项目。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>TypeScript HTML App</title>
<script src="app.js"></script>
</head>
<body>
<h1>TypeScript HTML1 App</h1>
<div id="content"></div>
</body>
</html>
app.ts:
window.onload = () => {
var el = document.getElementById('content');
alert('asd');
};
分为3种可调试环境:
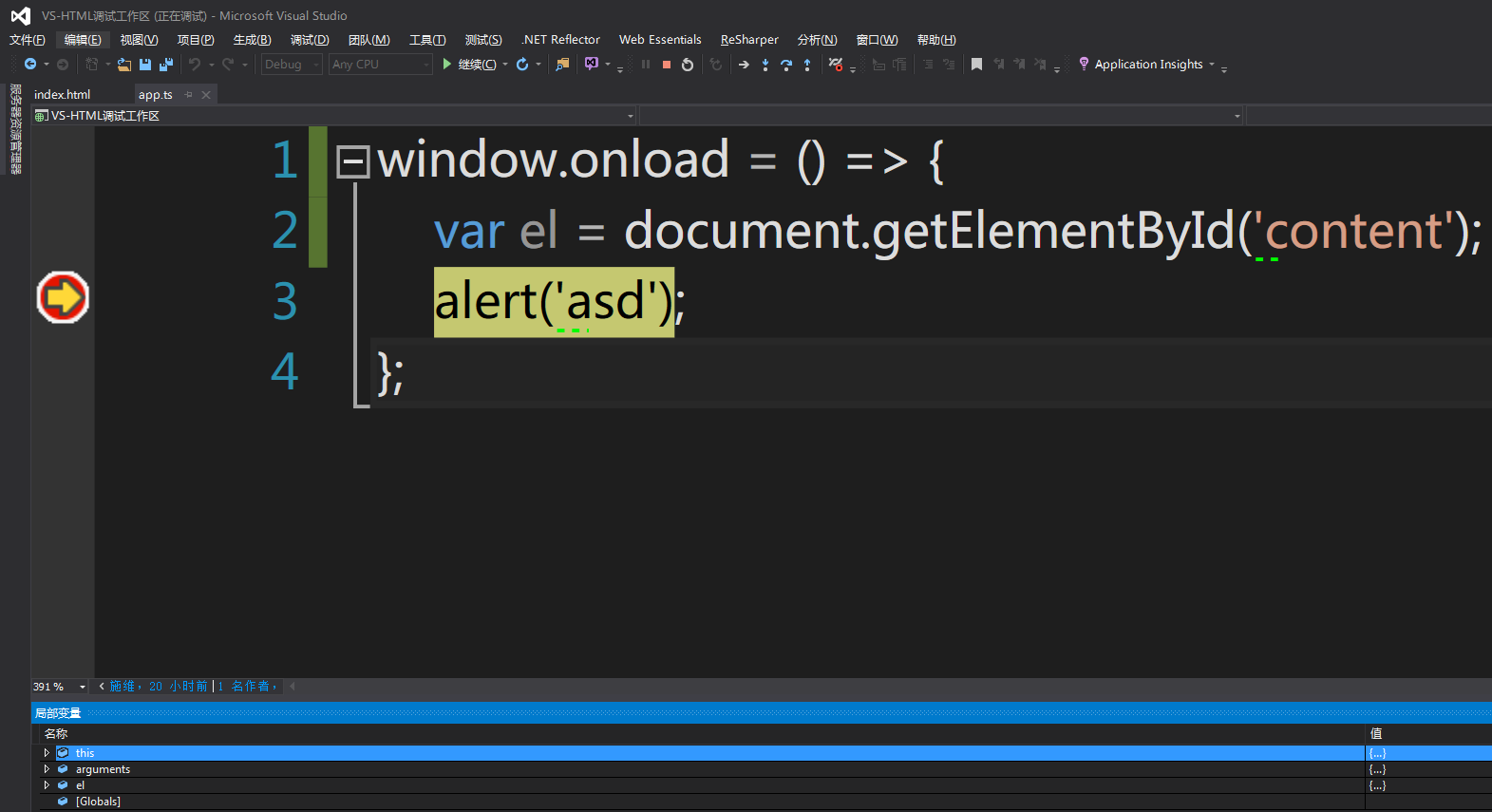
1. 在Visual Studio 2015中直接命中断点
将启动浏览器设置为Internet Explorer,F5启动调试。

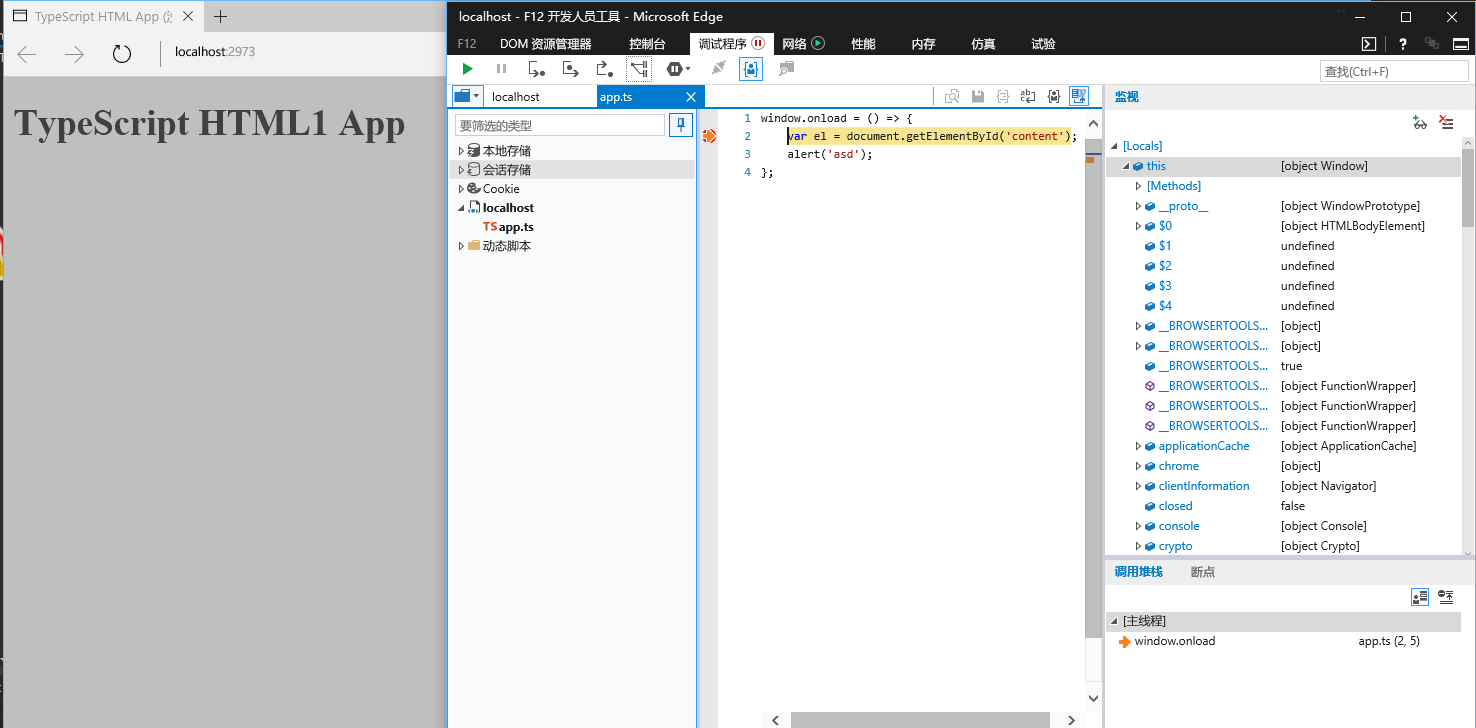
2. 在Microsoft Edge中进行动态调试
将启动浏览器设置Microsoft Edge,F5启动调试。F12 打开开发人员工具。

3. 在Google Chrome中调试
将启动浏览器设置为Google Chrome,F5启动调试。此方法与上述利用Sourcemap开关动态调试TypeScript代码调试方法类似。
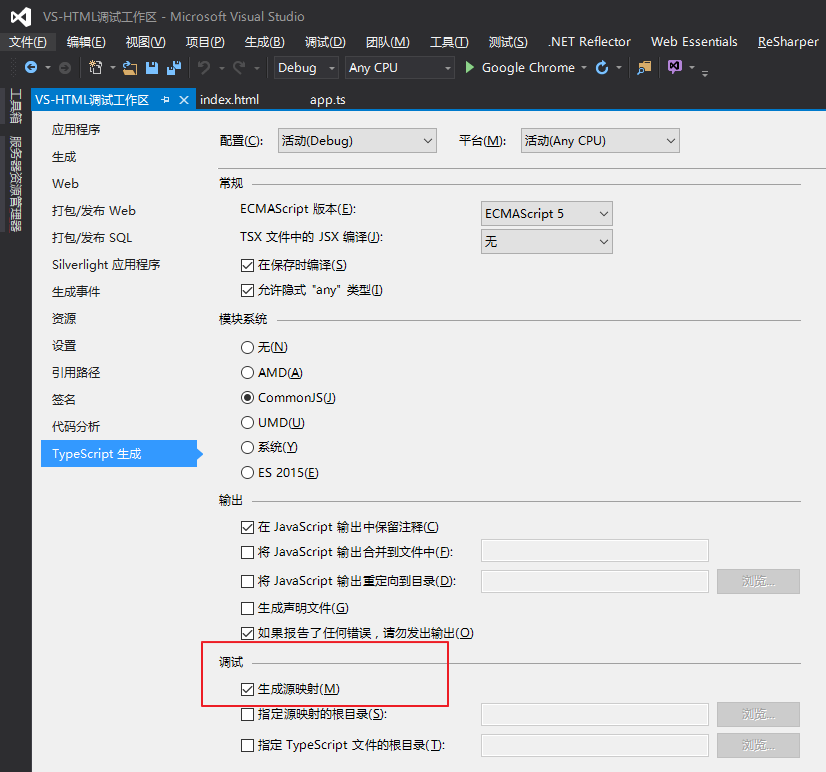
备注:需在项目中对属性进行配置,勾选“生成源映射”

Reference
- [Visual Studio Code Debugging] https://code.visualstudio.com/docs/editor/debugging#_debugger-extensions
- [how to debug typescript files in visual studio code] http://stackoverflow.com/questions/31169259/how-to-debug-typescript-files-in-visual-studio-code
- [USING SOURCE MAPS WITH TYPESCRIPT] http://www.aaron-powell.com/posts/2012-10-03-typescript-source-maps.html
- [TYPESCRIPT DEBUGGING IN VISUAL STUDIO WITH IE, CHROME AND FIREFOX USING SOURCE MAPS] http://www.gamefromscratch.com/post/2014/05/27/TypeScript-debugging-in-Visual-Studio-with-IE-Chrome-and-Firefox-using-Source-Maps.aspx
- [GitHub-vscode-chrome-debug–Issues] https://github.com/Microsoft/vscode-chrome-debug/issues