XSS
首先说下最常见的 XSS 漏洞,XSS (Cross Site Script),跨站脚本攻击,因为缩写和 CSS (Cascading Style Sheets) 重叠,所以只能叫 XSS。
XSS 的原理是恶意攻击者往 Web 页面里插入恶意可执行网页脚本代码,当用户浏览该页之时,嵌入其中 Web 里面的脚本代码会被执行,从而可以达到攻击者盗取用户信息或其他侵犯用户安全隐私的目的。XSS 的攻击方式千变万化,但还是可以大致细分为几种类型。
非持久型 XSS(反射型 XSS,Reflected XSS)
非持久型 XSS 漏洞,也叫反射型 XSS 漏洞(Reflected XSS),一般是通过攻击者给别人发送一个带有恶意脚本代码参数的 URL,当 URL 地址被打开时,特有的恶意代码参数被 HTML 解析、执行。
演示
演示项目的源文件位于[https://github.com/swsmile/XSSDemo/tree/master/Reflected XSS](https://github.com/swsmile/XSSDemo/tree/master/Reflected XSS))。
使用方式
- git clone 这个项目
- 进入XSSDemo/Reflected XSS/
- npm install
- 在非 Chrome 浏览器(比如使用 Firefox,因为 Chrome 默认开启了防 XSS 攻击)中打开
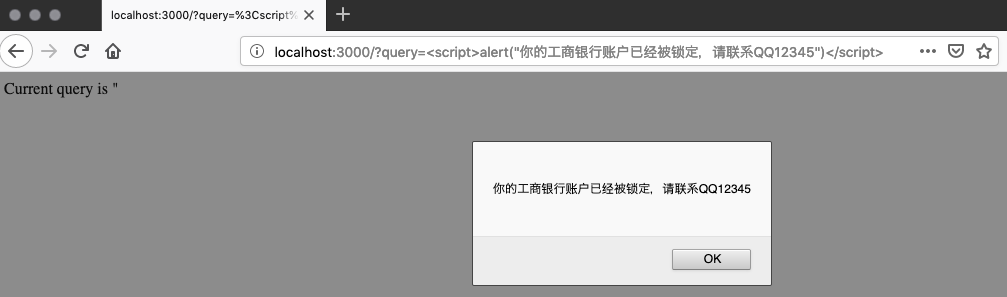
localhost:3000/?query=<script>alert("你的工商银行账户已经被锁定,请联系QQ12345")</script>页面
你会发现页面上跳出了这个警告:

如果这个 XSS 漏洞出现了工商银行的网站上,你将在访问 icbc.com.cn 的页面时突然弹出这样的提示,可见其危险性。
你可以尝试在 https://xss-game.appspot.com/level1 (存在反射性 XSS 漏洞的页面)中来主动构造一个反射性 XSS 。
持久型 XSS(存储型 XSS,Stored XSS)
持久型 XSS 漏洞,也被称为存储型 XSS 漏洞(Stored XSS),一般存在于 Form 表单提交等交互功能,如发帖留言,提交文本信息等,黑客利用的 XSS 漏洞,将恶意脚本代码经正常功能提交进入数据库持久保存,当前端页面获得后端从数据库中读出的注入代码时,恰好将其渲染执行。
主要注入页面方式和非持久型 XSS 漏洞类似,只不过持久型的恶意脚本代码不是来源于 URL,refferer,forms 等,而是来源于后端从数据库中读出来的数据。持久型 XSS 攻击不需要诱骗点击,黑客只需要在提交表单的地方完成注入即可,但是这种 XSS 攻击的成本相对还是很高。攻击成功需要同时满足以下几个条件:
- POST 请求提交表单后端没做转义直接入库。
- 后端从数据库中取出数据没做转义直接输出给前端。
- 前端拿到后端数据没做转义直接渲染成 DOM。
持久型 XSS 有以下几个特点:
- 持久性,植入在数据库中
- 危害面广,甚至可以让用户机器变成 DDoS 攻击的肉鸡。
- 盗取用户敏感私密信息
演示
演示项目的源文件位于https://github.com/swsmile/XSSDemo/tree/master/Stored XSS。
使用方式
- git clone 这个项目;
- 进入XSSDemo/Stored XSS/;
- npm install;
- 在任何浏览器中打开 http://localhost:3000/login.html 登录页,并使用账户 yvette 密码 yvette 进行登录,登录后自动跳转到http://localhost:3000/comments.html ;
- 评论 test,一切正常;
- 评论
2222<script>alert("hack this page!!")</script>; - 此后,任何用户只要访问http://localhost:3000/comments.html 这个页面,就会弹出
hack this page!!的提示。
修复
而如果访问 http://localhost:3000/comments2.html ,如果评论 2222<script>alert("hack this page!!")</script>,则不会弹出提示,因为在后端从数据库中取出数据后,进行了转义,才输出给前端。
DOM 型 XSS
DOM型XSS不同之处在于DOM型XSS一般和服务器的解析响应没有直接关系,而是在JavaScript脚本动态执行的过程中产生的。
例如
例如
<html>
<head>
<title>DOM Based XSS Demo</title>
<script>
function xsstest()
{
var str = document.getElementById("input").value;
document.getElementById("output").innerHTML = "<img src='"+str+"'></img>";
}
</script>
</head>
<body>
<div id="output"></div>
<input type="text" id="input" size=50 value="" />
<input type="button" value="submit" onclick="xsstest()" />
</body>
</html>
输入 x' onerror='javascript:alert(/xss/) 即可触发。
演示
使用方式
- git clone 这个项目;
- 进入XSSDemo/DOM XSS/;
- npm install;
- 在任何浏览器中打开
localhost:3000/after.html; - 输入评论内容:
2222<script>alert(1)</script>。
当然啦,如果是登录状态,还可以拿cookie等信息;还可以悄悄引入其它的.js文件过来,这样这个漏洞的利用空间就非常大了。
分析
本质上,这里的问题出现在我们直接获取了客户端中的输入,并且将输入直接 append 到 HTML 中。我们简单地认为,客户端输入只包括“商品评论”,而没有考虑到还可能包含 HTML 代码。
事实上,通过DOM 型 XSS实现攻击的方式,可以是在从 querystring 中取值时,没有进行相应编码的场景,这样攻击者可以通过扩散一条具有恶意执行脚本
修复
如果我们对输入的内容进行转义,这样就不会被攻击啦。
XSS的防御
XSS的防御是复杂的。
HttpOnly
HttpOnly最早是由微软提出,并在IE6中实现的,至今已经逐渐成为了一个标准。浏览器将禁止页面的JS访问带有HttpOnly属性的Cookie。
其实严格地说,HttpOnly并非为了对抗XSS——HttpOnly解决的是XSS后的Cookie劫持攻击。HttpOnly现在已经基本支持各种浏览器,但是HttpOnly只是有助于缓解XSS攻击,但仍然需要其他能够解决XSS漏洞的方案。
输入检查
在XSS的防御上,输入检查一般是检查用户输入的数据中是否包含一些特殊字符,如<,>等等。如果发现这些字符,则将字符过滤或者编码。这种输入检查的方式,可以叫“XSS Filter”。互联网上于很多开源的“XSS Filter”的实现。
XSS Filter在用户提交数据时获取变量,并进行XSS检查;但此时用户数据并没有结合渲染页面的HTML代码,因此XSS Filter对语境的理解并不完整。甚至有可能用户输入1<3,直接会把<符号给过滤掉,所以一个好的XSSFilter是比较重要的。
输出检查
一般来说,除了富文本的书除外,在变量输出到HTML页面时,可以使用编码火转移的方式来防御XSS攻击。和输入检查差不多。
CSRF(跨站请求伪造攻击)
CSRF(Cross-Site Request Forgery),即跨站请求伪造攻击,是一种常见的Web攻击,它利用用户已登录的身份,在用户毫不知情的情况下,以用户的名义完成非法操作。

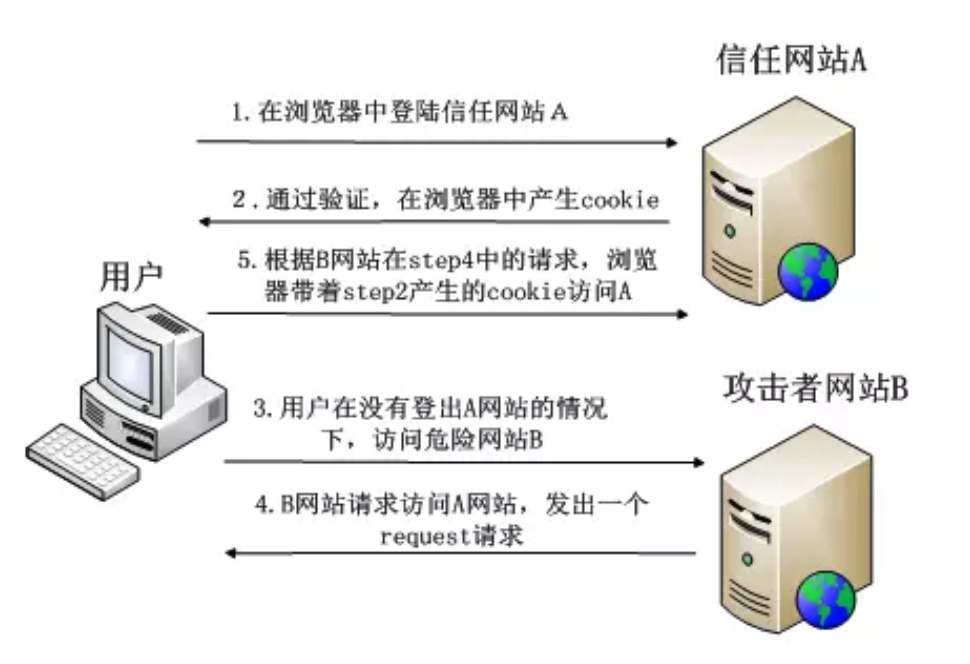
受害者用户登录网站A,输入个人信息,在本地保存服务器生成的cookie。攻击者构建一条恶意链接,例如对受害者在网站A的信息及状态进行操作,典型的例子就是转账。受害者打开了攻击者构建的网页B,浏览器发出该恶意连接的请求,浏览器发起会话的过程中发送本地保存的cookie到网址A,A网站收到cookie,以为此链接是受害者发出的操作,导致受害者的身份被盗用,完成攻击者恶意的目的。
举个简单的例子来说明下CSRF的危害。用户登陆某银行网站,以Get请求的方式完成到另一银行的转账,如:http://www.mybank.com/Transfer.php?toBankId=11&money=1000。攻击者可构造另一危险链接http://www.mybank.com/Transfer.php?toUserId=100&money=1000并把该链接通过一定方式发给受害者用户。受害者用户若在浏览器打开此链接,会将之前登陆后的cookie信息一起发送给银行网站,服务器在接收到该请求后,确认cookie信息无误,会完成改请求操作,造成攻击行为完成。攻击者可以构造CGI的每一个参数,伪造请求。这也是存在CSRF漏洞的最本质原因。
所以遇到 CSRF 攻击时,将对终端用户的数据和操作指令构成严重的威胁。当受攻击的终端用户具有管理员帐户的时候,CSRF 攻击将危及整个 Web 应用程序。
完成 CSRF 攻击必须要有三个条件:
- 用户已经登录了站点 A,并在本地记录了 cookie
- 在用户没有登出站点 A 的情况下(也就是 cookie 生效的情况下),访问了恶意攻击者提供的引诱危险站点 B (B 站点要求访问站点A)。
- 站点 A 没有做任何 CSRF 防御
演示
偷走你的钱:
- 进入 CSRF 目录,运行 server.js,端口号是3001 (runcode就行)
- 在控制台: node server2.js,端口号3002
- 浏览器中访问
http://localhost:3001/,没有登录的情况下自动跳转登录页 - 使用 loki/loki 登录,可以看到 loki 的账号有 10W 的余额
- loki 已经登录了,cookie已经有了,这个时候,有人给你发了个钓鱼网站的链接:
http://localhost:3002/fish.html,你点过去了,你的钱就被偷偷偷走了~~~ - loki 的钱在不知不觉中就被转到了 yvette 的账户
如何防御
防范 CSRF 攻击可以遵循以下几种规则:
- Get 请求不对数据进行修改
- 不让第三方网站访问到用户 Cookie
- 阻止第三方网站请求接口
- 请求时附带验证信息,比如验证码或者 Token
1 SameSite
可以对 Cookie 设置 SameSite 属性。该属性表示 Cookie 不随着跨域请求发送,可以很大程度减少 CSRF 的攻击,但是该属性目前并不是所有浏览器都兼容。
2 Referer Check
HTTP Referer是header的一部分,当浏览器向web服务器发送请求时,一般会带上Referer信息告诉服务器是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理。可以通过检查请求的来源来防御CSRF攻击。正常请求的referer具有一定规律,如在提交表单的referer必定是在该页面发起的请求。所以通过检查http包头referer的值是不是这个页面,来判断是不是CSRF攻击。
但在某些情况下如从https跳转到http,浏览器处于安全考虑,不会发送referer,服务器就无法进行check了。若与该网站同域的其他网站有XSS漏洞,那么攻击者可以在其他网站注入恶意脚本,受害者进入了此类同域的网址,也会遭受攻击。出于以上原因,无法完全依赖Referer Check作为防御CSRF的主要手段。但是可以通过Referer Check来监控CSRF攻击的发生。
3 Anti CSRF Token
目前比较完善的解决方案是加入Anti-CSRF-Token。即发送请求时在HTTP 请求中以参数的形式加入一个随机产生的token,并在服务器建立一个拦截器来验证这个token。服务器读取浏览器当前域cookie中这个token值,会进行校验该请求当中的token和cookie当中的token值是否都存在且相等,才认为这是合法的请求。否则认为这次请求是违法的,拒绝该次服务。
这种方法相比Referer检查要安全很多,token可以在用户登陆后产生并放于session或cookie中,然后在每次请求时服务器把token从session或cookie中拿出,与本次请求中的token 进行比对。由于token的存在,攻击者无法再构造出一个完整的URL实施CSRF攻击。但在处理多个页面共存问题时,当某个页面消耗掉token后,其他页面的表单保存的还是被消耗掉的那个token,其他页面的表单提交时会出现token错误。
4 验证码
应用程序和用户进行交互过程中,特别是账户交易这种核心步骤,强制用户输入验证码,才能完成最终请求。在通常情况下,验证码够很好地遏制CSRF攻击。但增加验证码降低了用户的体验,网站不能给所有的操作都加上验证码。所以只能将验证码作为一种辅助手段,在关键业务点设置验证码。
SQL 注入(SQL Injection)
DDoS
DDoS 又叫分布式拒绝服务,全称 Distributed Denial of Service,其原理就是利用大量的请求造成资源过载,导致服务不可用,这个攻击应该不能算是安全问题,这应该算是一个另类的存在,因为这种攻击根本就是耍流氓的存在,「伤敌一千,自损八百」的行为。出于保护 Web App 不受攻击的攻防角度,还是介绍一下 DDoS 攻击吧,毕竟也是挺常见的。
DDoS 攻击可以理解为:「你开了一家店,隔壁家点看不惯,就雇了一大堆黑社会人员进你店里干坐着,也不消费,其他客人也进不来,导致你营业惨淡」。为啥说 DDoS 是个「伤敌一千,自损八百」的行为呢?毕竟隔壁店还是花了不少钱雇黑社会但是啥也没得到不是?DDoS 攻击的目的基本上就以下几个:
- 深仇大恨,就是要干死你
- 敲诈你,不给钱就干你
- 忽悠你,不买我防火墙服务就会有“人”继续干你
也许你的站点遭受过 DDoS 攻击,具体什么原因怎么解读见仁见智。DDos 攻击从层次上可分为网络层攻击与应用层攻击,从攻击手法上可分为快型流量攻击与慢型流量攻击,但其原理都是造成资源过载,导致服务不可用。
网络层 DDoS
网络层 DDos 攻击包括 SYN Flood、ACK Flood、UDP Flood、ICMP Flood 等。
SYN Flood 攻击
SYN flood 攻击主要利用了 TCP 三次握手过程中的 Bug,我们都知道 TCP 三次握手过程是要建立连接的双方发送 SYN,SYN + ACK,ACK 数据包,而当攻击方随意构造源 IP 去发送 SYN 包时,服务器返回的 SYN + ACK 就不能得到应答(因为 IP 是随意构造的),此时服务器就会尝试重新发送,并且会有至少 30s 的等待时间,导致资源饱和服务不可用,此攻击属于慢型 DDoS 攻击。
ACK Flood 攻击
ACK Flood 攻击是在 TCP 连接建立之后,所有的数据传输 TCP 报文都是带有 ACK 标志位的,主机在接收到一个带有 ACK 标志位的数据包的时候,需要检查该数据包所表示的连接四元组是否存在,如果存在则检查该数据包所表示的状态是否合法,然后再向应用层传递该数据包。如果在检查中发现该数据包不合法,例如该数据包所指向的目的端口在本机并未开放,则主机操作系统协议栈会回应 RST 包告诉对方此端口不存在。
UDP Flood 攻击
UDP flood 攻击是由于 UDP 是一种无连接的协议,因此攻击者可以伪造大量的源 IP 地址去发送 UDP 包,此种攻击属于大流量攻击。正常应用情况下,UDP 包双向流量会基本相等,因此发起这种攻击的攻击者在消耗对方资源的时候也在消耗自己的资源。
ICMP Flood 攻击
ICMP Flood 攻击属于大流量攻击,其原理就是不断发送不正常的 ICMP 包(所谓不正常就是 ICMP 包内容很大),导致目标带宽被占用,但其本身资源也会被消耗。目前很多服务器都是禁 ping 的(在防火墙在可以屏蔽 ICMP 包),因此这种攻击方式已经落伍。
网络层 DDoS 防御
网络层的 DDoS 攻击究其本质其实是无法防御的,我们能做得就是不断优化服务本身部署的网络架构,以及提升网络带宽。当然,还是做好以下几件事也是有助于缓解网络层 DDoS 攻击的冲击:
- 网络架构上做好优化,采用负载均衡分流。
- 确保服务器的系统文件是最新的版本,并及时更新系统补丁。
- 添加抗 DDos 设备,进行流量清洗。
- 限制同时打开的 SYN 半连接数目,缩短 SYN 半连接的 Timeout 时间。
- 限制单 IP 请求频率。
- 防火墙等防护设置禁止 ICMP 包等。
- 严格限制对外开放的服务器的向外访问。
- 运行端口映射程序或端口扫描程序,要认真检查特权端口和非特权端口。
- 关闭不必要的服务。
- 认真检查网络设备和主机/服务器系统的日志。只要日志出现漏洞或是时间变更,那这台机器就可能遭到了攻击。
- 限制在防火墙外与网络文件共享。这样会给黑客截取系统文件的机会,主机的信息暴露给黑客,无疑是给了对方入侵的机会。
- 加钱堆机器。。
- 报警。。
应用层 DDoS
应用层 DDoS 攻击不是发生在网络层,是发生在 TCP 建立握手成功之后,应用程序处理请求的时候,现在很多常见的 DDoS 攻击都是应用层攻击。应用层攻击千变万化,目的就是在网络应用层耗尽你的带宽,下面列出集中典型的攻击类型。
CC 攻击
当时绿盟为了防御 DDoS 攻击研发了一款叫做 Collapasar 的产品,能够有效的防御 SYN Flood 攻击。黑客为了挑衅,研发了一款 Challenge Collapasar 攻击工具(简称 CC)。
CC 攻击的原理,就是针对消耗资源比较大的页面不断发起不正常的请求,导致资源耗尽。因此在发送 CC 攻击前,我们需要寻找加载比较慢,消耗资源比较多的网页,比如需要查询数据库的页面、读写硬盘文件的等。通过 CC 攻击,使用爬虫对某些加载需要消耗大量资源的页面发起 HTTP 请求。
DNS Flood
DNS Flood 攻击采用的方法是向被攻击的服务器发送大量的域名解析请求,通常请求解析的域名是随机生成或者是网络世界上根本不存在的域名,被攻击的DNS 服务器在接收到域名解析请求的时候首先会在服务器上查找是否有对应的缓存,如果查找不到并且该域名无法直接由服务器解析的时候,DNS 服务器会向其上层 DNS 服务器递归查询域名信息。域名解析的过程给服务器带来了很大的负载,每秒钟域名解析请求超过一定的数量就会造成 DNS 服务器解析域名超时。
根据微软的统计数据,一台 DNS 服务器所能承受的动态域名查询的上限是每秒钟 9000 个请求。而我们知道,在一台 P3 的 PC 机上可以轻易地构造出每秒钟几万个域名解析请求,足以使一台硬件配置极高的 DNS 服务器瘫痪,由此可见 DNS 服务器的脆弱性。
HTTP 慢速连接攻击
针对 HTTP 协议,先建立起 HTTP 连接,设置一个较大的 Conetnt-Length,每次只发送很少的字节,让服务器一直以为 HTTP 头部没有传输完成,这样连接一多就很快会出现连接耗尽。
流量劫持
远程命令执行
而远程命令执行,是用户通过浏览器提交执行命令,由于服务器端没有针对执行函数做过滤,导致执行命令。
- ping _______
- ping www.baidu.com & wget xxxxxxxxxxx
越权漏洞是比较常见的漏洞类型,越权漏洞可以理解为,一个正常的用户A通常只能够对自己的一些信息进行增删改查,但是由于程序员的一时疏忽 ,对信息进行增删改查的时候没有进行一个判断,判断所需要操作的信息是否属于对应的用户,可以导致用户A可以操作其他人的信息。
Reference
- 常见 Web 安全攻防总结 - https://zoumiaojiang.com/article/common-web-security/#ddos-1
- Web安全学习笔记 - https://websec.readthedocs.io/zh/latest/index.html
- Web安全知多少 - https://wetest.qq.com/lab/view/136.html